HTML5 Video tag v praxi
Medzi najčastejšie spôsoby ako umiestniť video na web stránku je nepochybne pomocou služby youtube.com, ale v tomto článku sa budeme venovať problematike vloženia videa na web stránky pomocou HTML5 Video tagu. Ten by mal postupne nahradiť prehrávače ktoré využívajú technológie ako flash alebo silverlight.
HTML5 Video tag
Slúži na prehrávanie videa na web stránke využitím natívnej podpory webových prehliadačov. Až príchodom HTML5 sa definuje štandard pre vloženie videa na web stránku.
Nasledujúca tabuľka kompatibility vám prezradí, v ktorých verziách webových prehliadačov vám bude tento tag fungovať.
Prehliadačmi podporované video formáty
Dôležité je spomenúť, aké formáty videa dokážu jednotlivé prehliadače prehrať. Momentálne sú 3 základné a to: MP4, WebM a Ogg. Odporúčam pripraviť si všetky tri typy zdrojov.
Prehľadné tabuľky kompatibility jednotlivých formátov nájdete tu:
MP4: MPEG-4/H.264 video format
WebM: WebM video format
Základná HTML štruktúra
HTML zápis video tagu môže byť nasledovný:
<video width="320" height="240" controls loop preload="yes" poster="/images/video.jpg">
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<source src="video.ogg" type="video/ogg">
Obrázok/text
</video>
Odporúča sa vkladať všetky zdroje podporovaných video formátov, aby sa video prehralo vo všetkých prehliadačoch a zariadeniach. Obrázok/text pod video zdrojmi slúži pre staršie prehliadače, ktoré nepodporujú tento tag. V takomto prípade sa zobrazí napísaný text, alebo obrázok. Dôležité je aj poradie v akom sa vložia zdroje videa. Ako prvé musí ísť mp4, následne webm a posledné ogg. Takto vložené video na web stránku sa nám prehralo na stolných počítačoch a notebookoch.
Ako vložené video prehrať aj na ostatných zariadeniach?
Video sa síce prehralo na pc a notebookoch, ale na tabletoch a mobiloch nefungovalo. Dôvodom bolo kódovanie videa. Aby sa takto vložené video na web prehralo všade správne, musia byť dodržané prísne parametre pri kódovaní videa. Keďže väčšinou klient dodá videá zle dobre kódované, treba ich upraviť. Na toto sme použili program HandBrake, pomocou ktorého sme vytvorili prekódované mp4 video a program Miro Video Converter pre formáty webm a ogg.
HandBrake sme použili preto, že jednak má oveľa viac možností a nastavení oproti Miro Video Converter-u a tiež preto, že mp4 je asi najdôležitejší formát zo všetkých vyššie spomínaných a má asi najlepšiu podporu v prehliadačoch.
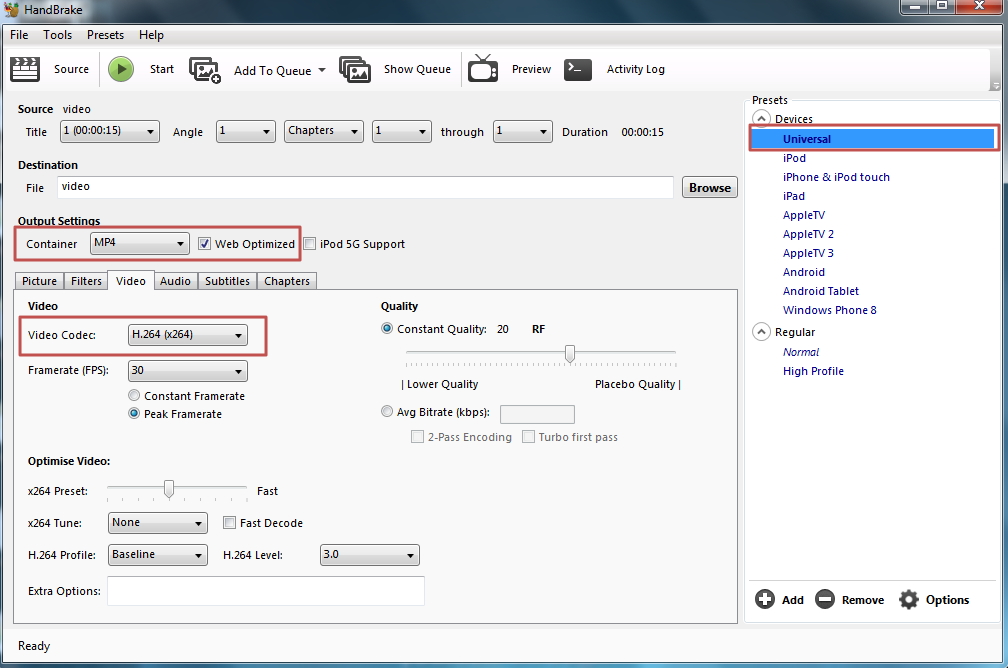
Na prekódovanie videa sme použili nasledovné nastavenia v programe HandBrake:

Po vložení zdroja pomocou tlačidla Source a zadaním názvu výstupného súboru v časti Destination je dôležité nastaviť Container na mp4 a zaškrtnúť Web Optimized. V záložke Video nastaviť Video Codec na H.264 a vpravo v sekcii Presets zvoliť Devices - Universal.
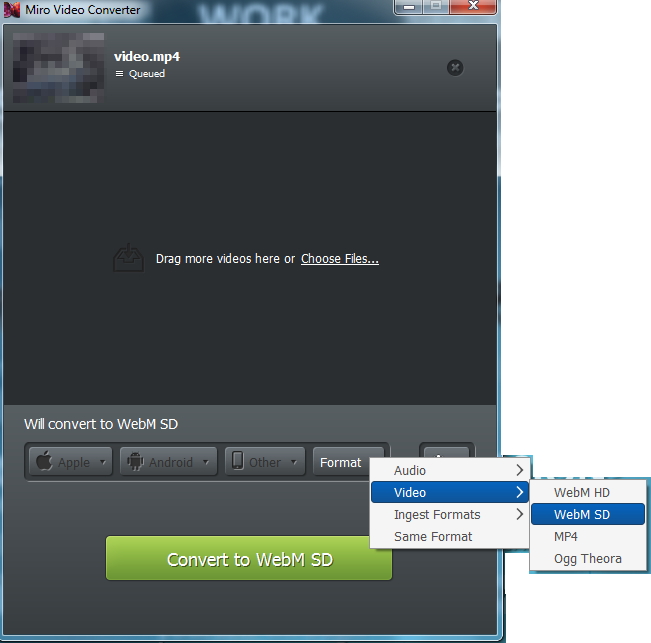
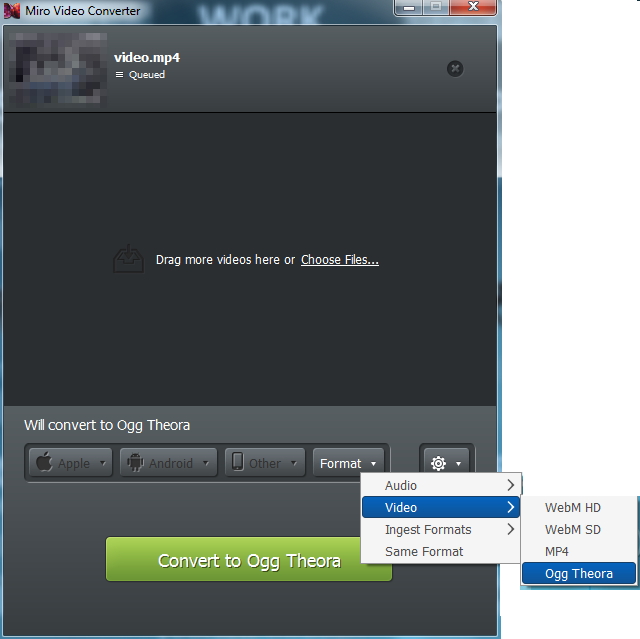
Na prekódovanie videa do ostatných formátov (webm a ogg) môžeme použiť Miro Video Converter s nasledovným nastavením.
Pre WebM:

Pre Ogg:

Takto vložený video html5 tag so zdrojmi videa sme otestovali a bez problémov fungoval na rôznych zariadeniach (PC, notebook, tabletoch a mobiloch) či už s Androidom, alebo na iOS, taktiež na rôznych prehliadačoch (Opera, Firefox, Chrome, Safari, ...).
Ak máte svoje vlastné skúsenosti s implementovaním html5 video tagu, alebo iné tipy a triky, napíšte mi prosím do komentáru k článku, rád sa nechám inšpirovať.

Safe link to Leawo Video Converter: http://www.leawo.org/video-converter/
Reagovať