Responzívny dizajn web stránok
Responzívny dizajn je adaptabilný, teda prispôsobujúci sa dizajn. Dizajn web stránky sa prispôsobuje podľa rozlíšenia zariadenia, cez ktoré stránku prezeráme. Má schopnosť aktivovať/deaktivovať pri určitom rozlíšení obrazovky niektoré grafické alebo textové prvky stránky.

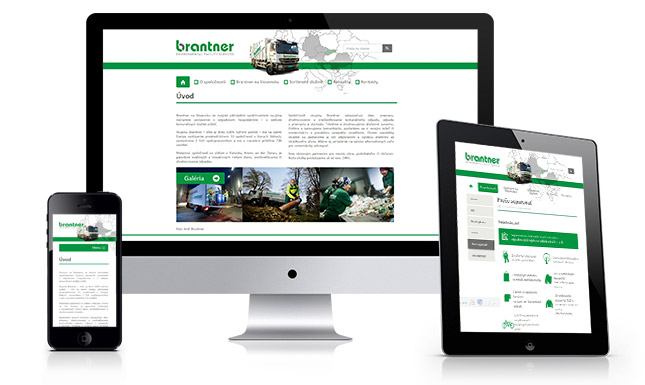
Ukážka responzívneho dizajnu vytvoreného pre BRANTNER Slovakia s.r.o.
Množstvo ukážok responzívnych dizajnov nájdete na tejto stránke http://mediaqueri.es/
Prečo vznikol?
Responzívny dizajn je dôsledkom príchodu rôznych zariadení na trh. Od mobilov, tabletov a desktopov s väčším rozlíšením.

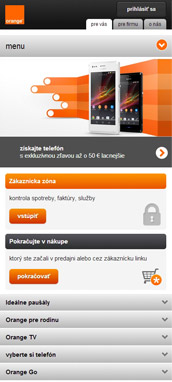
Prvým riešením pre mobilné zariadenia boli mobilné verzie stránok.
Mobilná verzia umožňuje zobraziť web v jednoduchšej a prístupnejšej verzii. Sú to zjednodušené html stránky. Návštevník je so štandardnej verzie stránky presmerovaný na mobilnú verziu v tvare m.nazovstranky.sk.
Ľudia si ich často mýlia s mobilnými aplikáciami, nakoľko orientácia v nich je podobná. Mobilné verzie stránok sú však naprogramovane v html a mobilné aplikácie v Jave, C++, C# atd. Tieto aplikácie však väčšinou využívajú väčšie online obchody, bankové inštitúcie, tvorcovia hier alebo vydavateľstvá.
Ako prebieha výroba?
Tvorba responzívneho dizajnu prebieha s použitím CSS frame workov. Je to momentálne najlepší spôsob ako môže programátor vytvoriť responzívny dizajn s čo najlepším optimalizovaním pre prehliadače.
Tieto CSS frameworky majú veľa funkcií a prvkov, ktoré sú responzívne a vedia sa prispôsobovať. Napríklad formuláre butony, horné a bočné menu alebo submenu . Medzi najznámejšie frameworky patria Twitter Boostrap a Foundation. Každý z týchto frameworkov má iné výhody a podporuje iné verzie prehliadačov a zariadení.
Grafický návrh web stránok s responzívnym dizajnom
Aj na grafikov má táto zmena veľký vplyv. Nakoľko musia aj oni vytvoriť viac grafických návrhov pre jednotlivé sekcie stránok a konzultovať ich s klientom predtým, než sa návrhu začne venovať programátor. Pre grafikov je dôležité pri responzívnom dizajne používať systém nazývaný Grid.
Je to štruktúra vytvorená zo sérií horizontálnych a vertikálnych liniek. Pomocou týchto liniek vie grafik zabezpečiť, aby bol obsah a jednotlivé prvky na webe rozdelený vždy rovnomerne s rovnakými odstupmi. Ukážkami Grid systému pre grafikov je venovaná táto stránka. http://960.gs/
Výhody responzívneho dizajnu
- Nižšie prevádzkové náklady pri jednej verzii webovej stránky pre všetky zariadenia. Oproti samostatnej mobilnej verzii sú nižšie aj finančné náklady.
- Jednoduchšie ovládanie pre mobilné zariadenia. Pri stránkach s neresponzívnym dizajnom sa stáva, že pri tak malých butonoch kliknete v mobile na iný odkaz ako ste chceli.
- Zachovanie čitateľnosti stránky. Táto zmena sa prejaví na zvýšenej čitateľnosti článkov alebo predaji cez mobilné zariadenia.
- Rýchlejšie načítanie webovej stránky pre mobilne zariadenia, ktoré majú väčšinou dátovo obmedzenejší internetový prístup.
Nevýhody responzívneho dizajn
- Vyššia cena. Vytvorenie takejto web stránky je časovo náročnejšie ako klasická verzia.
- Chybné zobrazenia v starších prehliadačoch Internet Explorer vo verzii staršej ako 8 nepodporuje CSS3 modul, ktorým sa detekuje rozlíšenie a veľkosť obrazovky.
- Náročnejšie na tvorbu obsahu. Pri tvorbe obsahu je dôležité myslieť na rozloženie obrázkov a tabuliek aj pri užšom zobrazení.
- Grafika web stránok je jednoduchšia a treba ju obohatiť javascriptovými prvkami alebo peknými fotografiami.
Rozdiely medzi Responzívnym a Fluidným dizajnom
Fluidný dizajn znamená, že veľkosti rôznych prvkov na webe sú zadefinované relatívne pomocou percent (napríklad šírka stĺpca s textom ma 50% oproti šírke menu). Pri fluidnom dizajne nezáleží na tom aký prehliadač používate, vie sa prispôsobiť pre každé rozlíšenie. V CSS je všetko zadefinované v percentách alebo v iných metrikách, ktoré sa zväčšujú, alebo zmenšujú podľa rozlíšenia zariadenia.
Ukážka fluidného dizajnu
Responzívny dizajn je dizajn v troch alebo v štyroch verziách, medzi ktorými sa skokovo prechádza z menšej na väčšiu alebo naopak. Z hľadiska programovania ide o detekovanie rozlíšenia zariadenia a následné použitie dizajnu určenému pre dane rozlíšenie. Napríklad pre desktop sa zobrazí obsah v troch stĺpcoch, pre tablet v dvoch a pre mobil v jednom.
Ukážka responzívneho dizajnu
http://getbootstrap.com/2.3.2/#responsive
Responzívny dizajn stránok nájdete aj medzi našimi službami.
